| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- never타입
- next.js
- react
- typscript
- 정렬
- 빅오
- 투포인터
- textarea autosize
- TypeScript
- tailwindcss
- 스택
- 알고리즘
- JavaScript
- Algorithm
- 큐
- 슬라이딩윈도우
- aws lightsail
- 그리디
- NextAuth
- 라이프사이클
- nestjs
- 버블정렬
- react-query
- 해쉬
- styled-components
- nextjs
- isNaN
- 블로그만들기
- js알고리즘
- cookie
- Today
- Total
far
[AWS lightsail] React 배포하기 (Ubuntu 20) 본문
먼저 인스턴스를 생성한다.

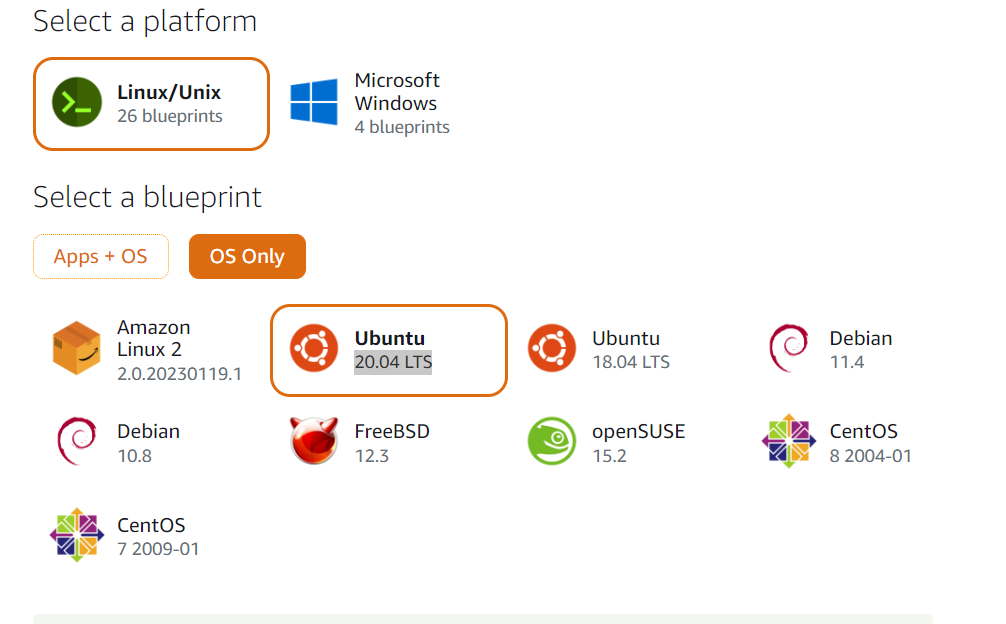
그리고 사용하고 싶은 OS를 선택한다. (나는 예전에 Ubuntu로 배포를 했던 경험이 있어서 Ubuntu 20을 선택했다.)

플랜은 본인에게 맞는걸 선택해주고 인스턴스 이름을 설정해준다.

인스턴스 생성이 됐다면 Download default key를 눌러 다운을 받아준다.

여기서 내가 아는선에서 두가지 방법이 있는데 1. Putty를 이용해 접속하거나 2. 웹콘솔로 적용하는 방법이다. 나는 2번 웹콘솔로 적용하는 방법을 사용할건데 Putty를 사용해보고 싶다면 따로 깔아서 Puttygen으로 pem키를 변환시킨 뒤 주소대로 들어가면 된다.
일단 웹콘솔을 열어준다.

이제 root 비밀번호를 성정해야 하는데 터미널창에 sudo passwd root이라고 쳐준다.
sudo passwd root
비밀번호 설정창이 나오는데 적당한 길이와 문자조합으로 비밀번호를 쳐준 뒤 (화면에 글자가 안나오니 감으로 치면 된다) root로 작업하기 위해 su - 라고 치고 비밀번호를 입력한다. 그럼 root 사용자로 변경되면서 ubuntu@ip였던 부분이 root@ip로 바뀌게 된다. 앞으로 모든 작업은 root 사용자에서 한다.
su -
root 사용자에 node를 설치하기 위해 아래의 링크를 터미널에 붙여넣는다.
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
그리고 설치된 상황을 불러오는 bashrc를 가져오기 위해 source ~/.bashrc를 치고 node의 설치를 위해 nvm list-remote로 버전 목록을 불러온다.
source ~/.bashrc
nvm list-remote
이 목록중 본인에게 맞는 버전의 Latest LTS를 기억해뒀다가 nvm install '노드 버전'으로 설치해준다.
nvm install '내가 설치할 버전'그리고 nvm list를 치고 제대로 설치가 됐는지 확인한 뒤 nvm use '노드 버전'으로 등록해준다. 마지막으로 node의 설치가 잘 되었는지 node --version으로 확인해준다.
nvm list
nvm use '내가 설치한 버전'
node --version
이제 내 작업물을 github에서 불러와야 하는데 일단 아래의 명령어로 git 설치해준다.
apt update
apt install git
그리고 mkdir로 폴더를 생성하고 그 안에 내 작업물을 clone 한다.(본인이 작업하기 쉽게 설정하면 된다) 제대로 clone이 되었는지 확인하고 싶다면 ls를 쳐서 파일이 존재하는지 확인해준다.
mkdir '폴더명'
cd '폴더명'
git clone '내가 배포할 깃허브 프로젝트 주소'
ls를 쳤을 때 나오는 폴더로 들어가서 install해 package.json을 설치해주고 build를 해준다. 참고로 나는 여기서 build가 끝까지 안되거나 콘솔창이 자꾸 멈추는 문제가 생겼었는데 Swap Memory로 해결했다.
https://wonderfulwonder.tistory.com/20 Swap Memory 해결법 링크
cd 'ls 쳤을 때 나오는 폴더'
npm install
npm run build
build가 완료되었다면 방화벽 설정을 해줘야 한다. 기본적으로 모든 운영체제의 포트는 다 막혀있는 상태라 이 포트를 열어주기 위해서 ufw라는걸 이용한다.
터미널에 ufw enable 입력 후 ufw status를 입력해 active가 뜨면 ufw allow 22를 추가하고(ubuntu를 만들 때 SSH에 22번 포트가 생겼을 것) ufw allow 3075/tcp를 입력해(본인의 포트를 입력해주면 된다) 추가해준다.
ufw allow 22를 꼭 열어줘야 하는지는 확실하지 않은데, 나같은 경우 22를 안열어두면 방화벽때문에 콘솔이 완전 멈춰버렸기 때문에 허용을 해주었다.
ufw enable
ufw status
ufw allow 22
ufw allow '본인의 포트/tcp'
그리고 AWS lightsail 홈페이지의 Networking 탭으로 가서 본인의 포트를 추가해준다.




마지막으로 네트워킹 탭의 맨 위를 보면 public ip라는 부분이 있는데 거기 밑에 static ip를 눌러 고정아이피를 생성한다.

다시 터미널창으로 돌아가서 npm run start를 입력하면 0.0.0.0:3075 주소로 들어가라는 문구가 뜨는데 그럼 이제
고정아이피:3075를 주소창에 입력 후 페이지가 로딩되는지 확인해준다.
이제 터미널 창을 껐을때도 돌아가게 만들어 주어야 하는데 ctrl+c로 npm run start 종료 후 ps -ef | grep node로 node
가 잘 꺼졌는지 확인한다.
ps -ef | grep node
만약 node가 꺼지지 않았다면 (실행중인 노드가 두줄 이상인 경우) grep의 뒷부분에 mkdir로 만든 폴더나 git에서 clone된 폴더로 시작하는게 있을것이다. 그 두번째 칸의 번호를 kill-9 '번호'로 종료해준다.
kill-9 '꺼지지 않은 node 번호'
제대로 종료가 되었다면 다시 start후 nohub npm run start &를 입력해준다. 그럼 백그라운드에서 npm이 실행이 된다.

